つくれるウェブホームページにTwitterのタイムラインを埋め込む方法を説明します。
コードを取得する
- Twitterを埋め込むためのコードを取得するには、
まず、Twitter Publishのページを開きます。
https://publish.twitter.com/# - 入力欄に、埋め込みたいTwitterアカウントのURL入力します。
例:https://twitter.com/twitter - 入力後、キーボードのEnterを押します。
- レイアウトを選択できますので、好みのレイアウトを選択します。
- コードと表示サンプルが表示されますが、そのままだと縦長に長くなってしまうので、
「set customization options.」の部分をクリックして、オプションを表示します。 - Height(px)(高さ)の欄に 500~1500くらいの値を入力し、[Update]をクリックします。
- コードが出力されますので、選択します。(選択すると自動でコピーされます。)
ホームページ側へコードを貼り付ける
つくれるウェブホームページへTwitter埋め込みコードを貼り付ける方法です。
- 掲載したいホームページを開き、ログインします。
- Twitterを表示したい箇所へ「テキスト」のレイアウトブロックを挿入します。
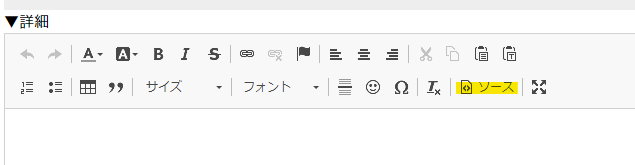
- テキストを編集を開き、さらにツールバーから「ソース」というボタンを選択します。

[ソース]に切り替えることで、HTMLコードなどを入力できるエディタに切り替えができます。 - Twitter Publish でコピーした埋め込みコードをエディタ内に貼り付けます。(ペーストします)
- 「完了」をクリックしてください。
- Twitterのタイムラインが表示されます。サイズの調整は、適宜「Height(px)」を変更して調整してください。


